1. flagga av divar
Du ska skapa en svensk flagga med hjälp av divar och en stilmall.
- Skapa en mapp i huvudrotmappen som heter divar.
- Skapa en index-fil och en stilmall och spara dem i mappen divar.
- Skapa flaggan med hjälp av divar och stilmallen som anger placering, storlek och färg på divarna. Proportioner och färger hittar du nedan.
- Gå till portalsidan och gör en länk med texten Div-övningar som leder till sidan.
tips
- Skapa en container med flaggans yttermått.
- Tänk i fyrkanter och dela in flaggan i så många divar du behöver för de olika fälten
- Du kommer att behöva använda float. float:right;
2. olika positioner
Du ska lära dig hur olika positioner påverkar resultatet.
- Skapa en html-fil och en stilmall som du ger andra namn än i övning 1 så du inte råkar spara över de filerna. Spara dem i mappen divar så du vet var du har dem.
- Lägg in följande kod i body:
<div id="wrapper">
<div id="rod"></div>
<div id="gul"></div>
<div id="gron"></div>
<div id="bla"></div>
</div>
- Lägg in följande kod i stilmallen:
body {
background-color: ##959595;
}
#wrapper {
background-color: #FFFFFF;
height: 200px;
width: 200px;
margin-right: auto;
margin-left: auto;
}
#rod {
background-color:#FF0004;
height:50px;
width:50px;
position:static;
}
#gul {
background-color:#FCFF06;
height:50px;
width:50px;
position:static;
}
#gron {
background-color:#2CA504;
height:50px;
width:50px;
position:static;
}
#bla {
background-color:#000CE3;
height:50px;
width:50px;
left:75px;
top:75px;
position:static;
}
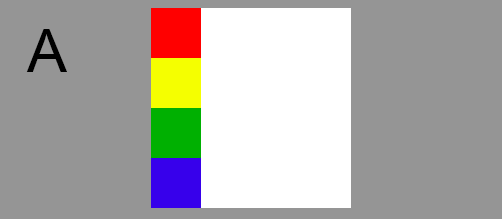
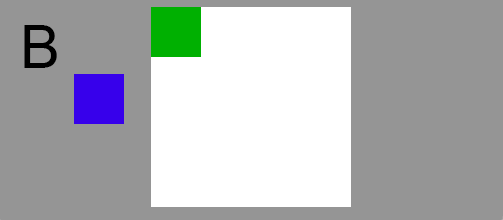
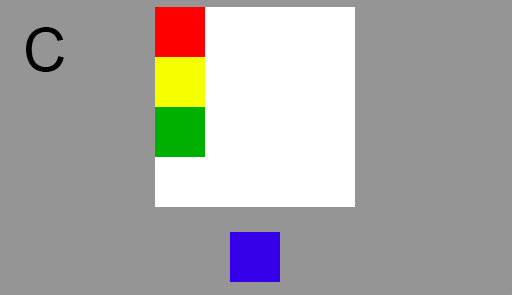
- Prova en position i taget på de små färgade rutorna för att få resultaten att bli som bilderna (samma position på alla smårutor). Testa static, fixed, relative och absolute. (Läs mer under Positionering med CSS)
- Svara på frågorna A-C. Skriv svaren på samma webbsida som du har flaggan och publicera filen igen sedan.

A) Vilken/vilka positioner ger detta resultat? Varför ligger alla rutor i rad trots att den blå rutan fått värden för left och top?

B) Vilken/vilka positioner ger detta resultat? Varför syns bara den gröna och den blå rutan i bild B? Varför hamnar den blå rutan där den hamnar?

C) Vilken/vilka positioner ger detta resultat? Varför hamnar den blå rutan där den hamnar?
3. avstånd mellan kant och text
- Gör två divar med lite text i på samma webbsida som flaggan och svaren på frågorna.
- Med hjälp av stilmallen ska du få texten att hamna vid vänsterkanten på den ena och en bit från kanten på den andra.
- Publicera sidan igen syns även för andra.
Maila eller säg till vad du vill ha hjälp med i förväg, så läraren är förberedd.