30 augusti
förbered dig
Kontrollera att du har Dreamweaver, Photoshop och helst även Illustrator på din dator. Gå till Mikke och be om hjälp annars så du har dem på datorn när kursen börjar.
Läs igenom texten i dagboken samt de sidor som ska tas upp ur läroboken före lektionen. Då har du en viss förförståelse och det blir lättare att ta till sig innehållet under genomgångarna.
Sidorna att läsa i läroboken inför detta pass är:
html-intro
Då det blev problem med installationen av Deramweaver för några av er sköt vi upp det som var planerat för denna lektion till nästa vecka. Istället höll Johan J en introduktionsföreläsning om html och ni fick prova koda en första webbsida.
Johan har skrivit ner det han tog upp till dig som vill repetera eller missade föreläsningen. Ladda ner föreläsningen (pdf).
6 september
förbered dig
Kontrollera att du har Dreamweaver, Photoshop och helst även Illustrator på din dator. Gå till Mikke och be om hjälp annars så du har dem på datorn när kursen börjar.
Läs igenom texten i dagboken samt de sidor som ska tas upp ur läroboken före lektionen. Då har du en viss förförståelse och det blir lättare att ta till sig innehållet under genomgångarna.
Sidorna att läsa i läroboken inför detta pass är:
om kursen
Vi tittar igenom kursmål, centralt innehåll och bedömningskriterier för att du ska få en överblick samt veta var du hittar informationen.
en första titt på dreamweaver
Se filmen: What is Dreamweaver? (1 min)
Vi tittar på Dreamweaver för att se hur arbetsytan ser ut, läs mer på Arbetsflöde och arbetsyta i Dreamweaver. Om du vill reptera eller har missat lektionen kan du se filmen Learn the user interface in Dreamweaver.
definiera en rotmapp
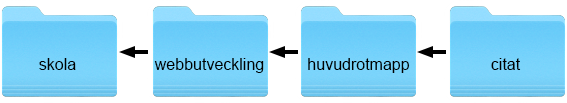
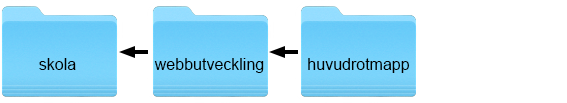
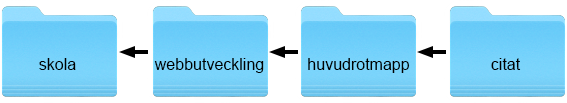
Var noggrann redan från början med ditt mappsystem! Om du inte redan har gjort det, börjar du med att skapa en mapp för skolarbete, Skola. I den skapar du en mapp för varje ämne du läser, Webbutveckling med flera. I Webbutvecklingsmappen lägger du en huvudrotmapp som samlar rotmapparna för de olika webbsajterna du ska bygga under kursens gång. Ge rotmapparna exakt de namn som anges i respektive uppgift för att det ska vara lätt för mig som lärare att hitta dina uppgifter. Denna gång ska det vara citat.
Observera att filnamn till webben inte ska innehålla mellanslag, å, ä, ö eller konstiga tecken i namnet! Vänj dig också att bara använda gemener (små bokstäver). Det kan se ut att fungera, men slutar ofta med att du tvingas ändra alla filnamn och alla länkar, och roligare kan man ha.

Nu ska du ställa in i Dreamweaver var din rotmapp finns. Hur du gör hittar du under hantera plats. Serveruppgifterna får du av läraren. (Har du inte hunnit få dem hoppar du tills vidare över punkterna 5-7 i läroboken.)
innehåll på sajten
Innehåll och utseende kodas i olika filer för att göra koden mer överskådlig och lättare att underhålla, innehållet i HTML och utseendet i CSS.
Läs: Anatomy of a website
html
Vi går igenom grunder i HTML. Läs mer på Komma igång med Dreamweaver och HTML i läroboken.
Läs också: How to work with text in HTML och How to make a hyperlink.
uppgift: citat
Bygg din första webbsida. Siten får gärna vara enkel, men det finns ett krav: Koda i "Kod-läget", det vill säga skriv koden manuellt. Det ger dig en förståelse för hur HTML-kod är uppbyggd, och det behöver du veta för att få sajterna framöver som du vill och för att kunna felsöka när det krånglar.
Du ska göra en webbsida med citat om internet och datorer. Här är några exempel du kan välja från, men du kan förstås ta andra om du vill - eller helt byta ämne. Ange källa!
- "Datorer behöver i framtiden inte väga mer än 1.5 ton." Popular Mechanics, 1949 (Källa: M3 - PC för alla)
- "Det är mänskligt att fela. För att göra riktigt stora fel krävs en dator." Bill Vaughan (Källa: Pricken över livet)
- "Jag tror att det finns en marknad i världen för kanske fem datorer." Thomas Watson, IBMs styrelseordföranden 1943 (Källa: M3 - PC för alla)
- "Tekniska framsteg är som en yxa i händerna på en kriminell galning." Albert Einstein (Källa: Pricken över livet)
- ”Datavirus kan drabba människor också. När ett sådant sabbade min hårddisk mådde jag dåligt en hel vecka.”
Mike Knowles (Källa: M3 - PC för alla) - "Datoriseringen har verkligen förändrat vårt sätt att göra affärer. I stället för att komma med invecklade ursäkter säger vi bara: Vi har datakrångel." Okänd (Källa: 123an)
- "Med en dator kan vi nu göra en hel dags arbete på bara en timme. Men det tar förstås sju timmar att lista ut vad vi gjorde." S. K. Jones (Källa: 123an)
- "En dator är en apparat som kan åstadkomma saker väldigt snabbt - som att göra dig ursinnig, till exempel." Okänd (Källa: 123an)
Idag skriver vi HTML-kod. Nästa vecka går vi igenom CSS och gör citat-sajten lite vackrare.
kom ihåg!
- Rotmapp: citat
- Filnamn: index.html
- Ange källor med länkar till sidorna du tagit citaten från
- Spara och publicera filerna igen om du gjort ändringar
13 september
läsprojekt
förbered dig
Läs följande i läroboken inför detta pass:
Läs också på Adobes hjälpsidor:
uppgift: citat (fortsättning)
Skapa en stilmall och gör citatsidan vackrare med hjälp av den.
- Välj teckensnitt efter önskemål
- Välj hur texten ska vara justerad
- Välj färger
- Gör en div (box) med annan bakgrundsfärg och kant där du lägger en del av innehållet på din sida.
- Prova gärna markera något eller några ord med hjälp av taggen <span>, helst i kombination med .class. Försök lista ut hur du gör med hjälp av w3schools.com.
w3schools hjälper dig
CSS Tutorials och CSS Referens från w3schools är ovärderliga som upplsagsböcker för dig som vill använda CSS. Några exempel på sidor du har nytta av för denna uppgift är:
- CSS Text
- CSS Fonts
- CSS Colors och CSS Colors (ja, båda ska vara med - den ena länken är från tutorial-sidorna och den andra från referenssidorna)
- CSS Backgrounds
inför nästa gång
Surfa runt, inspireras, ta skärmdumpar, skissa och fundera hur du vill att din portalsida ska se ut. Portalsidan är den sida man kommer till först på din webbadress. Den ska passa dig och fyllas på med länkar till alla projekt du gör under kursens gång.
20 september
läsprojekt
förbered dig
Under menyn Hjälp i Dreamweaver hittar du Lär dig Dreamweaver. Där finns filmer och textguider om hur du använder programmet. Läs, se och prova! Det är många, så du hinner inte med allt - men bättre med en del än inget.
dreamweaver
Se Adobes hjälpsidor och guiderna under menyn Hjälp i Dreamweaver > Lär dig Dreamweaver
Vi går igenom hur man använder Dreamweaver för att skapa en HTML-fil och en stilmall samt hur man lägger in innehåll och skapar regler till stilmallen.
Vi kommer också att titta på vad boxar är och hur man använder float.
portalsida
Du ska bygga en portalsida. Den ska vara personlig och passa dig. På den lägger du allt eftersom in länkar till de olika webbsidorna du skapar under kursen.
1) skissa hur du vill att din startsida ska se ut
Den ska förstås vara lämplig för publicering på webben (laglig, etisk, tlllgänglig och lättläst), men annars bestämmer du själv hur den ska se ut förutom att den måste innehålla en meny som du fyller på under kursen med länkar till dina olika projekt.
2) ställ in rotmapp
Denna gång ska du använda dig av huvudrotmappen.

Ställ in i Dreamweaver var den finns. Hur du gör hittar du under hantera plats och rutan era uppgifter - huvudrotmapp.
3) bygg sida med HTML och CSS
kom ihåg!
- Rotmapp: huvudrotmappen
- Filnamn: index.html
- Spara och publicera filerna igen om du gjort ändringar
27 september
läsprojekt
förbered dig
Då det visade sig vara flera av er som inte har en fungerande mappstruktur vill jag att var och en innan nästa lektion kontrollerar att allt stämmer. Om inte städar du upp och gör nödvändiga korrigeringar.

- Börja med att titta igenom mapparna på din dator. Gör en mapp som heter skola (eller något liknande). I den gör du sedan en mapp för varje kurs.
- En av de mapparna ger du namnet webbutveckling. I den mappen samlar du allt som hör till kursen.
- I mappen gör du en mapp som heter huvudrotmapp. Där ska allt som ska ut på webbservern ligga, men inte andra grejer (de lägger du andra mappar i webbutvecklingsmappen). I huvudrotmappen lägger du index-filen och andra filer du behöver till portalsidan.
- I huvudrotmapp skapar du även en rotmapp för varje webprojekt. Namnge dem som jag skriver i uppgiften så slipper vi mer förvirring! I dagsläget ska det finnas en mapp som heter citat där, och fler mappar kommer.
Namnge mapparna exakt som jag skrivit (möjligen med undantag för vad du kallar mappen skola).
Titta även igenom inställningarna för platserna i Dreamweaver, menyn Plats > Hantera platser. Du hittar en steg-för-steg-guide i läroboken.
- Kontrollera att rätt mapp är vald vid Lokal mapp för platsen (punkt 4 i guiden under rubriken "hantera plats (dreamweaverplats)".
- För portalsidan ska rotmappen vara huvudrotmapp.
- För citatsajten ska rotmappen vara citat.
- Kontrollera att rätt rotmappar angivits även under fliken Servrar.
- För portalsidan ska det stå Rotkatalog: /public_html/
- För citatsajten ska det stå Rotkatalog: /public_html/citat/
- Kontrollera med testknappen att Dreamweaver kan ansluta till servern för båda platserna.
webben som plattform, dess historia och samhällspåverkan
Föreläsning och seminarium
Besök gärna Internetmuseum på nätet.
Det är svårt gå vidare om man saknar kunskaper som nästa moment bygger på.