4 oktober
läsprojekt
förbered dig
Läs på i läroboken om
---
Om du mot förmodan inte städat upp än (se förberedelserna inför 27/9) MÅSTE du göra det på stödpass eller hemma innan denna lektion börjar!
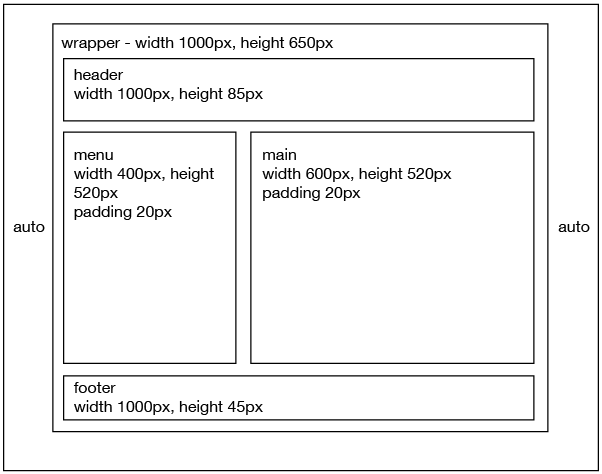
Missade du genomgången 20/9 eller inte hann bygga stommen för portalsidan färdigt (wrapper och andra boxar för layouten) MÅSTE du se till att ta igen det innan denna lektion börjar. Annars får du svårt att följa med. Det finns länkar till hjälptexter och filmer under menyn Hjälp > Lär dig Dreamweaver i programmet.
uppgift: portalsida (forts.)
- Skapa en headerbild i photoshop och lägg in den som bakgrundsbild i header-diven
- Skapa menyn
- Lägg in något, till exempel text och bild på dig, i main-diven
- Fixa till utseendet med färger och teckensnitt
11 oktober
positionera divar
Uppgift: div-övningar
Text: How to work with HTML layout
Text: Lay out web pages with CSS
Text: Style page elements with CSS
18 oktober
förbered dig
Repetera det du känner dig osäker på när det gäller att skapa HTML- och CSS-filer, att komma igång och att positionera med CSS.
repetera webbsidesskapande
Du har lärt dig skapa webbsidor med innehållet i en HTML-fil och utseendet styrt av en stilmall. I dag ska du repetera det genom att göra en sida med goda råd för den som skapar webbsidor. De goda råden är sådant som jag fått påminna er om, så det är bra att ni själva gör en sida med dem så ni minns dem sedan. :)
- Gör en enkel skiss över hur sidan ska se ut. Lägg särskild vikt vid vilka boxar (divar) du tänkt använda för att positionera innehållet, vad de ska heta och vilka mått de ska ha så det blir lättare att koda.
- Gör en mapp i rotmappen och ge den ett lämpligt namn.
- Bygg sidan
- Lägg innehållet i en HTML-fil styr uteseendet med en CSS-fil.
- Kom ihåg att dra bort pixlar från bredd och höjd på de boxar som du vill ha padding på.
- Lägg omsorg på att få sidan snygg (placering av innehåll, färger, teckensnitt och kanske någon egen eller tillåten bild).
- På sidan du skapar i dag gör du en länk till din portalsida.
- På portalsidan gör du en länk till sidan du skapar i dag.
- Texten till sidan hittar du in den grå rutan.
Tänk på detta när du skapar webbsidor
- Använd bara gemener i fil- och mappnamn på webben
- Använd aldrig å, ä, ö, mellanslag i fil- och mappnamn på webben
- Första filen som ska laddas heter alltid index (index.html, index.php)
- Var oerhört noggrann med strukturen på mappar och filer för webbsidor
- Se till att allt material ligger i rotmappen
- Använd bara bilder som du själv tagit eller fått upphovsmannens tillstånd att använda
- Gör en skiss och skriv in måtten innan du börjar bygga sajten
Länk till portalsidan
25 oktober
diskrimineringsgrunder
En del av er kommer snart att börja jobba med diskrimineringsgrunder på Markus lektioner. För att ni ska få bekanta er med dessa och samtidigt träna att bygga webbsidor kommer vi att göra en webbsida just med dem. Och tillhör du inte dem som ska jobba med dem senare är det kanske ännu viktigare att ta del av detta.
Du ska göra en sajt som är så lik skärmdumparna (pdf) du kan. Till din hjälp har du också skissen här invid. (På skärmdumpen till andra sidan är länken till den aktuella sidan blå i stället för grå. Det beror på att jag höll muspekaren över länken när jag tog skärmdumpen.)
Teckensnitt: Asap (webbfont)
Bakgrundsfärger: body #000000, header #A8BAD6, övrigt #FFFFFF
Länkar: #000000, hover #6580AB, aktuell sida i menyn #949494. På varje sida ska länk till din portalsida finnas. Dessutom ska länk göras från portalsian till första sidan i serien.
Källa: http://www.do.se/lattlast/sju-diskrimineringsgrunder/
Bygg en sida färdig med länkar och allt. Spara den, och välj sedan att spara om den under de namn du angett i menyn och gör erfordliga ändringar på dessa, så blir det mindre arbete för dig än att bygga varje sida från början.
Du får denna lektion på dig. Hinner du inte allt, gör så långt du hinner. Kom ihåg att publicera resultatet och den uppdaterade portalsidan på webben!
Du som kommit längre kan se uppgiften som ett prov där du får visa att du kan få till en så lik webbsida som möjligt och att du kan koda på lämpligt sätt. Är detta för svårt för att klara på egen hand får du istället se uppgiften som ett övningstillfälle.
Om du glömt hur du gör någon del:
- Försök läsa dig fram till hur man gör (se läroboken, dagboken och de sidor som tipsas om långt upp på sidorna i läroboken)
- Fråga en kompis
- I sista hand ber du läraren om hjälp
Det är svårt gå vidare om man saknar kunskaper som nästa moment bygger på.