1 november
höstlov
8 november
förbered dig
Läs på i läroboken om
Se gärna länkarna som tipsas om också och/eller googla dig fram till filmer och annat material i ämnet så du får en förförståelse.
bootstrap
Vi går igenom
- hur man skapar bootstrap-sajter i Dreamweaver
- varför man ska ställa in en särskilt mapp som rotmapp
- att tänka i rutsystem med kolumner och rader
- hur det funkar med olika skärmar
- hur man väljer om en box ska synas eller inte på olika skärmar
- hur man infogar bootstrap-komponenter
- med mera
Missa inte denna lektion! Det blir mycket att läsa in på egen hand annars.
uppgift
Skapa en bootstrap-sajt från mall
kolla att du gjort länkar till allt i portalsidan!
15 november
förbered dig
Repetera i läroboken om
Se gärna länkarna som tipsas om också och/eller googla dig fram till filmer och annat material i ämnet så du får en förförståelse.
skapa bootstrapsajt
Du ska skapa en bootstrap-sajt om hur man använder Bootstrap. Denna gång utgår vi från en tom sida istället för en mall.
Vi kommer överens om en ungefärlig layout (för att vi ska kunna gå igenom hur man skapar sidan) och så fyller du sidan med innehåll efter eget önskemål. Det kan vara ett fotoalbum med egna bilder, en sajt med tips på olika dataspel, boktips eller annat efter eget önskemål. Vill du göra undantag i din egen layout är det helt okej, men du måste arbeta med Bootstrap.
Skapa en länk till portalsidan från din portalsida, och länka tlll portalsidan från sidan du skapar idag.
---
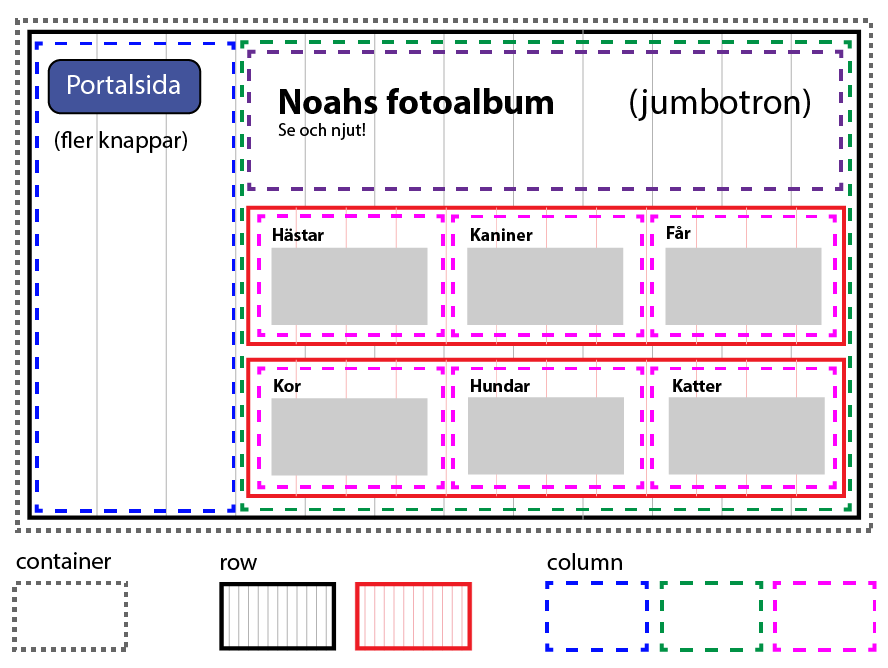
Här är skissen vi gjorde (något mer detaljerad än på whiteboarden dock). Vill du se den större, högerklicka och välj att visa bilden i ny flik.

du som var borta idag
Gör det vi gjorde under lektionen hemma så du inte ligger efter när vi fortsätter med sajten nästa vecka!
- Skapa en rotmapp för projektet (t.ex. fotoalbum). Ställ in att den är rotmappen så att de automatskapade filerna hamnar rätt.
- Skapa en ny bootstrapsida. Till skillnad från förra gången ska du INTE bocka för "Ta med en fördefinierad layout".
- Ge index-filen en lämplig titel och spara den.
- Infoga en Container.
- I den infogar du en Grid Row with column och väljer 2 spalter.
- Ändra så dessa täcker 3 respetive 9 kolumner i koden (istället för 6 kolumner vardera).
<div class="col-sm-3"></div>
<div class="col-sm-9"></div> - I den smala kolumnen infogar du en Button (valfri variant). Ändra texten till "Portalsida" eller liknande. Markera knappen och skapa en länk till startsidan.
<a href="../index.html"><button type="button" class="btn btn-danger">Portalsida</button>
</a></div> - I den breda lägger du in en jumbotron. Byt ut rubriken och texten till något som passar innehållet på din sajt. Om du vill kan du radera knappen som automatskapats.
- Under jumbotronen lägger du in en Grid Row with column och väljer 3 spalter.
- I var och en av dessa skriver du in en underrubrik (Hästar, Får, Kaniner eller vad som nu passar din sajt). Under respektive rubrik lägger du in en Responsive Image : Default. (Än så länge syns bara grå rutor för bilderna.)
<div class="col-sm-4">
<h3>Hästar</h3>
<img src="images/ImgResponsive_Placeholder.png" class="img-responsive" alt="Placeholder image"></div>
- Duplicera raden.
- Publicera det du gjort hittills.
- Öppna din portalsida och skapa en länk till bootstrapsidan. Publicera.
Förstår du inte:
- Läs läroboken
- Fråga en kompis
- Sök upp läraren
... och gör det i god tid före nästa lektion!
22 november
förbered dig
Som läxa till denna gång har du att samla de bilder du behöver till bootstrapsidan vi jobbar med i en bildmapp i en mapp. Mappen lägger du i bootstrapsidans rotmapp.
Tänk på att bilderna ska vara lagliga att använda! Enklast är att använda bilder du själv har fotat/ritat. Vill du använda andras bilder måste du kunna visa att du har tillstånd att använda dem och följa de eventuella villkor som upphovsrättsinnehavaren satt.
Missade du den lektionen måste du förstås göra det du missade hemma före lektionens början!
fortsatt arbete med bootstrapsajten
Vi lägger in bilder, ger dessa alternativtexter och arbetar vidare med sajten vi påbörjade förra gången.
29 november
förbered dig
Läs det som står under "alternativtexter" och "optimering" på sidan om bilder i läroboken.
bilder på webben
Vi går igenom hur man anpassar storleken på bilder i Photoshop och vilken komprimering som är lämplig.
Vi lär oss också skriva alternativtexter till bilder.
fortsatt arbete med bootstrapsajten
Gör färdigt bootstrapsiten.
Kolla mot checklistan så du gjort allt och även länkat till allt från portalsidan!
Det är svårt gå vidare om man saknar kunskaper som nästa moment bygger på.