torsdag 14 januari
Först av allt vill jag be dig kontrollera vilken version av Dreamweaver du har på datorn. Är det Adobe Dreamweaver CC 2015? Har du en äldre version måste du se till att få den uppdaterad omgående då det är svårt att följa med på genomgångarna i klassrummet om din version inte har samma funktioner.
om kursen
Vi tittar igenom kursmål, centralt innehåll och bedömningskriterier för att du ska få en överblick samt veta var du hittar informationen.
en första titt på dreamweaver
Vi tittar på Dreamweaver för att se hur arbetsytan ser ut. Vill du veta mer, se Arbetsflöde och arbetsyta i Dreamweaver. Om du vill reptera eller har missat lektionen kan du se filmen Learn the user interface in Dreamweaver. Filmen visar en tidigare version av Dreamweaver, men även om vissa detaljer är ändrade är den bra att se.
definiera en rotmapp
Se Rotmapp och Hantera plats
html
Vi går igenom grunder i HTML. Läs mer på Komma igång med Dreamweaver och HTML i läroboken.
första webbsidan
Bygg din första webbsida! Du har denna och nästa gång på dig. Innehållet denna gång är valfritt.
måndag 18 januari
Denna lektion blir i princip en repetition av förra. Normalt repeterar vi inte hela lektioner eftersom tiden inte räcker till för det, men denna gång gör vi ett undantag av två anledningar: dels hade några av er hade schemabrytande verksamhet i torsdags och dels är det så viktigt att få grunderna rätt att det kan vara bra med en ordentlig repetition. Ni som missade förra lektionen får tyvärr ingen extra tid för er första webbsida utan får göra den enklare.
torsdag 21 januari
Nu har vi fått våra webbkonton, så det första vi gör blir att fylla i uppgifterna i Dreamweaver så ni kan lägga ut era siter på internet. Läs mer under Hantera plats. Inloggningsuppgifterna får du av läraren.
Genomgång om vad stilmallar är och hur reglerna är uppbyggda. Dessutom pratar vi om vad boxar är, läs på HTML-sidan och sidon om Positionering med CSS.
Planera portalsidan. Den ska byggas med HTML och CSS och fungera som en startsida. Sidan ska innehålla:
- Logotype som du själv skapar
- Länkar till de olika webbprojekten du bygger under kursens gång. Gör plats för dem nu och lägg in dem allt eftersom du skapar fler webbsidor.
- Länk till loggbok. (Den ska användas till en del av projekten.)
Det ska framgå tydligt att det är din sida, men hur bestämmer du själv. Det kan till exempel finnas en bild av dig, kontaktinformation, mer info om dig.
Allt du gör i kursen måste följa lagar, regler och skolans policy så du får förstås inte lägga in upphovsrättsskyddat eller kränkande material.
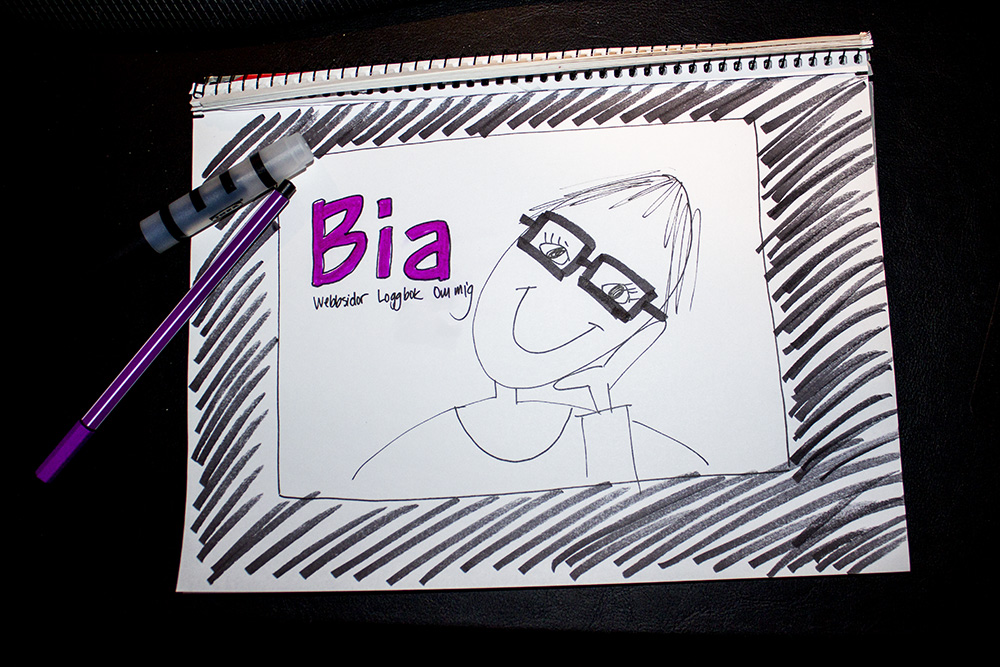
Gör två skisser över din portalsida. Den ena ska vara en teckning som visar hur du vill ha det. (Det är okej att rita på datorn om du vill, men de flesta tycker det är enklare rita med papper och penna.)

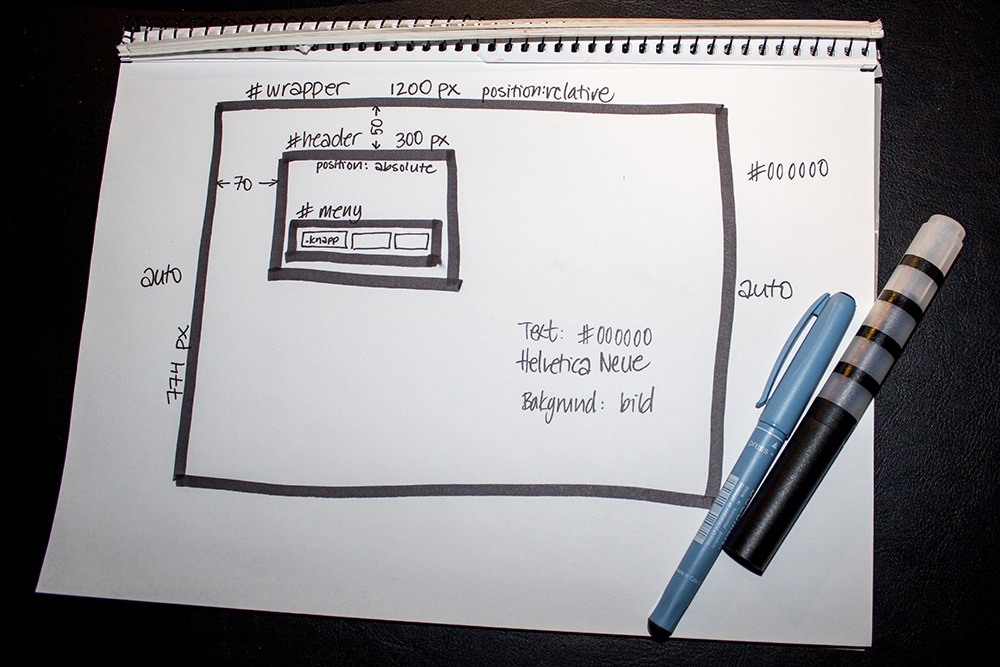
Den andra ska visa vilka boxar du behöver, var de ska placeras, hur stora det ska vara och vad de ska heta.

Nästa steg är att börja bygga portalsidan. Tillsammans skapar vi en HTML-sida och till den en stilmall (CSS-fil). Sedan skapar vi de boxar och de CSS-regler som krävs utifrån våra respektive skisser. Vi fortsätter med detta på måndag.
Mer om hur man arbetar med HTML och CSS (stilmallar) i Dreamweaver kan du läsa om på "Lär mig-sidan" i avdelningarna HTML, CSS och Positionering med CSS. Det finns också en film om CSS på Adobes hjälpsidor och massor att läsa i Adobes hjälptexter om CSS.
Du som var borta: Läs in dig på det du missat och gör momenten vi gjort. Lyckas du inte klura ut hur man skapar stilmallen ska då åtminstone ha skissat på hur du vill att din portalsida ska se ut! Håll den gärna enkel. (Du kan göra om den mer avancerat när du lärt dig mer om du vill.)
måndag 25 januari
Vi bygger färdigt strukturen på portalsidan (se förra lektionen).
Till nästa gång: Tänk ut (skissa gärna) hur du vill att din logotype ska se ut.
torsdag 28 januari
Vi gör en logotype till portalsidan och arbetar sedan vidare med portalsidan och stilmallen.
Mer om CSS hittar du på:
Hjälp om Dreamweaver /
CSS Designer-panel (text på svenska),
Edit CSS properties visually (film på engelska),
http://www.w3schools.com/css/ (instruktioner för CSS på engelska) och
http://www.w3schools.com/cssref/(CSS-regler, engelska)
Ett bra program att skapa logotyper i är Illustrator, så jag rekommenderar det programmet men det är inte ett absolut krav.
- Börja med att söka inspiration. Titta på andras logotyper. Sök gärna på internet. Du får naturligtvis inte kopiera andras verk, men genom att studera dem lär du dig och får idéer. Några exempel: Logo Design Process Tutorial (stiliserad hand), Logo Design Process and Walkthrough for Vivid ways (färgglad symbol), How to Create a Crafts Inspired Vector Kids Illustration (gullig bil och flygplan), Create a Rolling Stones Inspired Tongue Illustration (mun och tunga), Creating Editable Letterpress Styled Text ("boktryckt" text, ger en elegant känsla), Mentaway Logo Design Case Study (kompassros), Logo Design Project Step by Step Walkthrough (grafiskt med bokstäver), Sony Ericsson Logo (hur man skapar deras symbol i illustrator). Det finns också filmer, till exempel: How to Create 3D Logo in Adobe Illustrator.
- Skissa. Börja med många riktigt enkla skisser för hand och när du börjar hitta fram till något du gillar kan du skissa mer ordentligt.
- Skapa din logotype i Illustrator (eller annat program).
Om du använder Illustrator gör du så här när du skrivit och ritat det du vill:
- Menyn Objekt > Färdigställ. Gör detta två gånger. (Om det behövs två omgångar eller inte beror på vad du skapat, men det skadar aldrig med en extra gång.)
- Med verktyget Rityta (knapp som ser ut som en fyrkant med lite långa linjer så de sticker ut i hörnen) väljer du den yta du vill ha med i logotypen (det du ritat plus eventuell omgivning).
- Gå till menyn Arkiv > Spara för webben.
- Välj PNG-24 (i alla fall om du har genomskinlig bakgrund, annars funkar det bra med PNG-8 som ger mindre filstorlek).
- Bocka för Genomskinlighet (om loggan ska ha genomskinlig bakgrund).
- Fyll i önskad storlek.
- Klicka Spara.
- Välj var filen ska sparas och ge den ett namn som säger tydligt vad det är och fungerar på webben.
- Spara.
OBS! Spara även din fil som .ai eller .eps så du kan använda den i andra sammanhang eller storlekar i framtiden.
Spara den färdiga logotypen (png-filen) i rotmappen. Infoga den på portalsidan och fortsätt bygga siten. Publicera filerna på ditt webbutrymme. (Då du inte sabbar en befintlig webbsida och du inte gör något som måste hållas lite "hemligt" tills det är klart kan du gärna publicera filerna då och då och se hur det blir.)
deadline idag!
Om du inte hinner färdigt sidan idag, gör du den färdig som hemuppgift.
Det är svårt gå vidare om man saknar kunskaper som nästa moment bygger på.